前言:在接触 Tailwind 的刚开始,并没有感受到它的好处,反而觉得这是一种非常繁琐的事情,非常不适应。为了更好的使用 Tailwindcss,便有了该系列:梳理总结使用规律和用法。
章节系列共分为 7 个小节,每小节开头介绍使用规律,再介绍具体使用方法,各自小节独立可依照需求进行查阅。
提示
Unocss 兼容 Tailwind,因此仅需学习 Tailwind 的用法即可。

Just Do It
前言:在接触 Tailwind 的刚开始,并没有感受到它的好处,反而觉得这是一种非常繁琐的事情,非常不适应。为了更好的使用 Tailwindcss,便有了该系列:梳理总结使用规律和用法。
章节系列共分为 7 个小节,每小节开头介绍使用规律,再介绍具体使用方法,各自小节独立可依照需求进行查阅。
提示
Unocss 兼容 Tailwind,因此仅需学习 Tailwind 的用法即可。
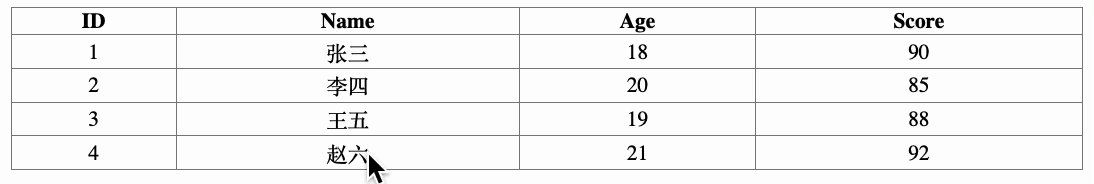
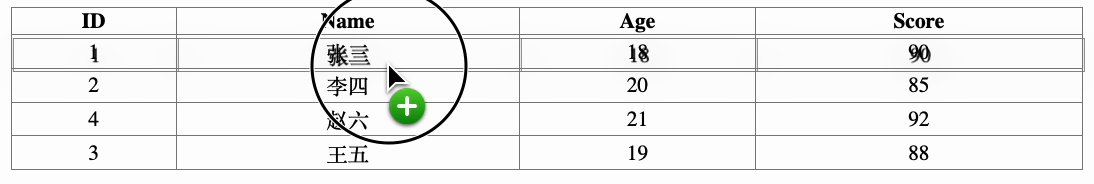
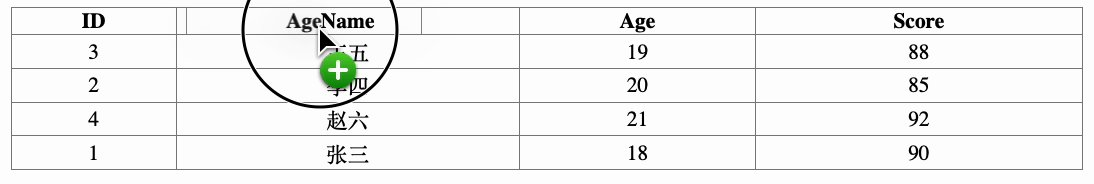
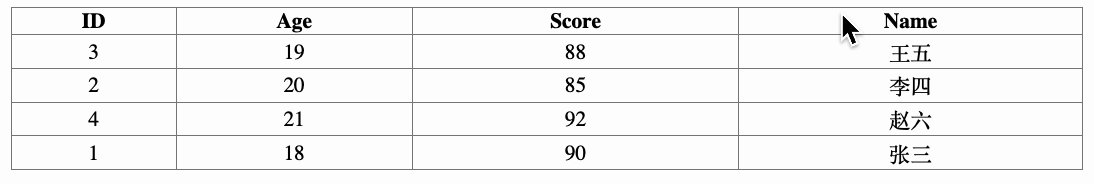
本文将介绍如何使用 js 实现表格的行与列的拖拽操作。效果如下:

按照惯例,我们先来实现一个简单的表格,这里为了书写方便就用 Vue 的 CDN 方式进行创建,HTML 代码如下。
线上的脚本在用户端加载失败,如何重试?普通的解决办法是重新加载页面: 最简单的方法是要求用户手动刷新页面。
但是这只能在用户端网络不好的情况刷新有效,若是,或者脚本本身存在问题,用户手动刷新页面可能无法解决问题。这种情况下,需要将脚本地址指向备用地址,然后进行重试。
对于该问题实际上有以下几个方面需要进行考虑。
脚本加载失败如何判断?
可以通过 window.onerror 来判断脚本加载失败。但是需要做错误处理, 因为除了脚本加载错误外, 还有可能是其他错误。
window.addEventListener(
'error',
(e) => {
// 判断是否为脚本加载错误
if (e.target.tagName !== 'SCRIPT' || e instanceof ErrorEvent) return
console.log('捕获到错误', e)
},
true // 捕获时生效
)
脚本加载失败什么时候进行重试?
在上述代码中, 我们使用了捕获时监听错误, 这是由于像 throw error 这样的错误是不会冒泡的, 所以需要在捕获时期进行监听。
此外, 事件的监听应当在脚本加载前执行,只是因为 js 是单线程的,如果脚本先加载,产生错误便不会继续进行执行了。
脚本如何重试?
光重试还不行, 应该对脚本设置多个域名, 进行备份, 当一个脚本加载失败后, 还可以尝试加载其他域名下的同脚本。因此,可以用一个数组来保存多个脚本地址。
其次,重试过程中,还需要保证脚本发生阻塞,以防止后续加载的脚本对重试的脚本产生依赖。
最终代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>脚本加载错误</title>
</head>
<body>
<script>
const domains = ["test1new.com", "test2new.com", "test3new.com"];
const retryDomain = {}; // 重试所用域名
window.addEventListener(
"error",
(e) => {
if (e.target.tagName !== "SCRIPT" || e instanceof ErrorEvent) return;
console.log("捕获到错误", e);
const url = new URL(e.target.src);
const key = url.pathname;
if (!(key in retryDomain)) {
retryDomain[key] = 0; // 初始重试所用域名序号
}
const domain = domains[retryDomain[key]];
url.host = domain; // 设置为新的域名
// 创建新的 script 标签, 但这样加载并不会产生阻塞
// const newScript = document.createElement("script");
// newScript.src = url.toString();
// document.body.insertBefore(newScript, e.target);
// 使其保持阻塞
document.write(`\<script src="${url.toString()}">\</script>`)
retryDomain[key] = (retryDomain[key] + 1) % domains.length; // index 增加
},
true // 冒泡捕获
);
</script>
<script src="https://test1.com/test.js"></script>
<script src="https://testError.com/test.js"></script>
<script src="https://test3.com/test.js"></script>
</body>
</html>
虽然 Tailwindcss 已经较为流行,但是 Scss 还是在很多项目中使用,而一直都是轻量使用,故该文旨在快速梳理一遍 Scss 的基本用法和一些踩坑点。
$color: #fff;
Canvas 除了绘制图片外,还可以对图片进行放大操作。

其放大的原理是:
在 MDN 上, 对 Promise.allSettled 的解释是: Promise.allSettled() 静态方法将一个 Promise 可迭代对象作为输入,并返回一个单独的 Promise。当所有输入的 Promise 都已敲定时(包括传入空的可迭代对象时),返回的 Promise 将被兑现,并带有描述每个 Promise 结果的对象数组。
const promise1 = Promise.resolve(3)
const promise2 = new Promise((resolve, reject) =>
setTimeout(reject, 100, 'foo')
)
const promises = [promise1, promise2]
Promise.allSettled(promises).then((results) =>
results.forEach((result) => console.log(result.status))
)
// Expected output:
// "fulfilled"
// "rejected"
在 Vuex 中是基于 Flux 架构进行设计的,它的核心思想是单向数据流,即数据只能从 Store 向外传递到组件,组件不能直接修改 Store 中的数据,只能通过提交 Mutations 来修改。
即: view --> dispatch --> action --> mutation --> state --> view
并且 Vuex 使用一个全局的 Store 来存储应用的状态,所有组件都共享这个 Store。由此会产生较多的 modules。
而 pinia 则是将整个 store 体系进行 "拍平"。Pinia 不是使用一个全局的 Store,而是允许创建多个 Store,每个 Store 都可以独立管理自己的状态。
Yesterday is history, tomorrow is a mystery, today is a gift of God, which is why we call it the present.